Hugo搭建博客(二) 评论模块
系列 - 博客搭建与维护
目录
一、选型
Gitalk
优点:
- 基于 GitHub Issue 和 OAuth,评论内容存储在 GitHub 仓库中。
- 可以很好地与博客或网站集成,尤其是如果网站源码也托管在 GitHub 上。可以定制外观样式。
缺点:
- 需要 GitHub 账号登录。
- 如果网站访问量很大,可能会导致 GitHub API 限制或者速度变慢。
leancloud + waline + vercel
优点:
- 开源免费
- 支持多种身份验证方式: 支持多种身份验证方式,包括 LeanCloud 用户系统、GitHub、微信等,灵活满足不同用户的需求。
缺点:
- 配置相对繁琐
- leancloud作为免费数据库有资源限制
二、leancloud + waline + vercel部署
官方教程完整的流程是这样的:
- 配置leancloud作为免费数据库
- 通过vercel作为服务器部署waline,需要在walinee中配置leancloud的环境变量。
- 在hugo中配置waline
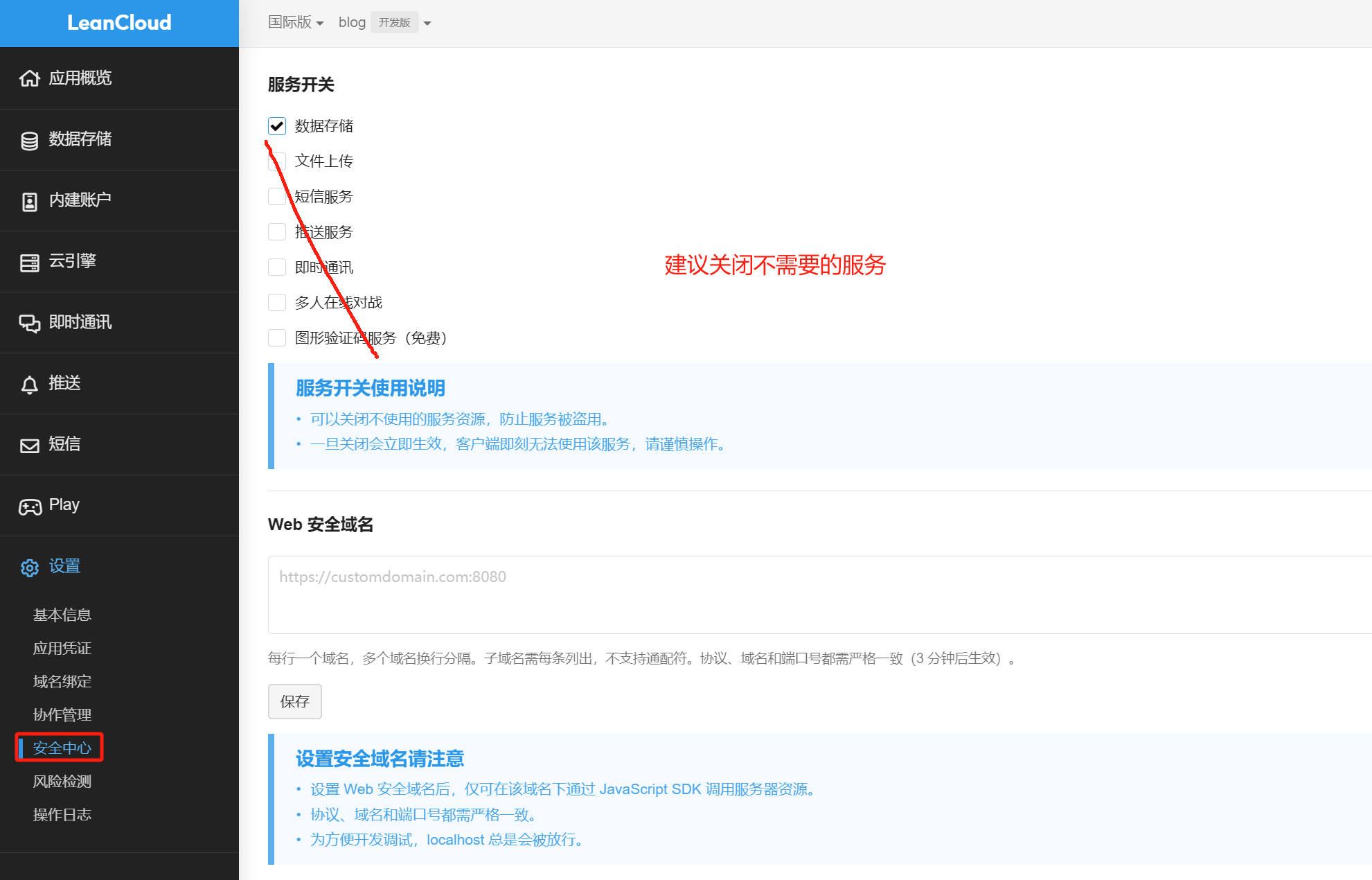
leancloud建议配置

在vercel配置waline 环境变量
主要配置
| 环境变量名称 | 必填 | 备注 |
|---|---|---|
| LEAN_ID | ✅ | LeanCloud 应用的 App ID |
| LEAN_KEY | ✅ | LeanCloud 应用的 App Key |
| LEAN_MASTER_KEY | ✅ | LeanCloud 应用的 Master Key 用于后台修改数据 |
| LEAN_SERVER | ⚠ | LeanCloud 服务地址,国内版用户需要配置此项 |
| SITE_NAME | 博客名称 | |
| SITE_URL | 博客地址 | |
| LOGIN | 当设置为 LOGIN=force 时会要求登录才能评论 | |
| SERVER_URL | 设置 Waline Server 的地址,适合在自动生成的地址不正确时填写 |
显示配置
| 环境变量名称 | 默认值 | 备注 |
|---|---|---|
| DISABLE_USERAGENT | false | 是否隐藏评论者的 UA,默认为否 |
| DISABLE_REGION | false | 是否隐藏评论者的归属地 |
| DISABLE_AUTHOR_NOTIFY | false | 是否禁止新评论通知 |
| AVATAR_PROXY | https://avatar.75cdn.workers.dev | 头像的代理地址,设置 false 关闭代理 |
| GRAVATAR_STR | https://seccdn.libravatar.org/avatar/{{mail | md5}} |
| LEVELS | 设置后会根据评论数为每个用户提供等级标签 |
四、在hugo中配置
在Hugo DoIt主题中配置
hugo.toml:
[params]
[params.page]
# 评论系统设置
[params.page.comment]
enable = true
# Waline 评论系统设置
[params.page.comment.waline]
#
enable = true
serverURL = "xxx"
pageview = true
comment = true
emoji = ['https://cdn.jsdelivr.net/gh/walinejs/emojis/weibo']
meta = ['nick', 'mail', 'link']
# requiredMeta = []
login = 'enable'
# wordLimit = 0
# pageSize = 10
# imageUploader = false
# highlighter = false
# texRenderer = false五、 问题汇总
部署后提示500 not initialized
开源的有问题很难受。经过排查和查询相关资料后发现是waline的配置问题,通过上面的教程会在github账号下复制对应的项目,需要手动修改 vercel.json 中的配置。
package.json :
{
"name": "template",
"version": "0.0.1",
"private": true,
"dependencies": {
"@waline/vercel": "1.31.12"
}
}修改后无效
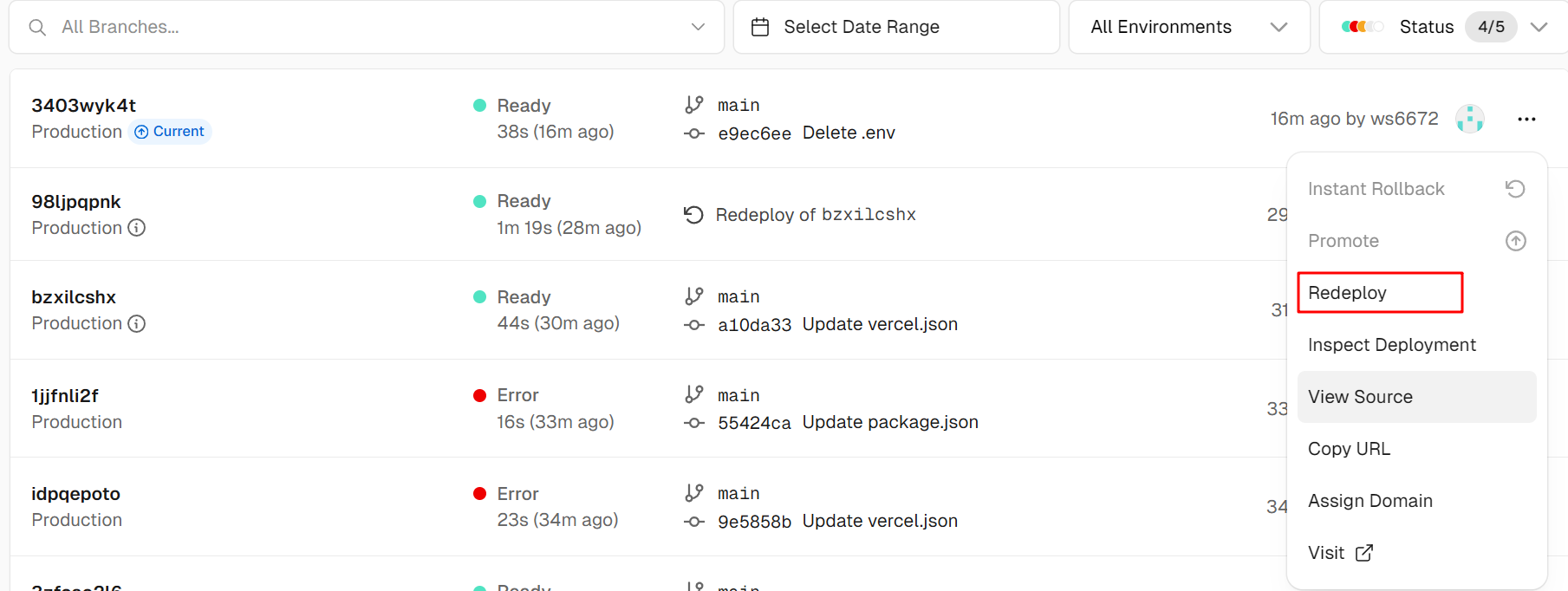
重新部署

cloudflare 代理vercel 访问异常提示308
cloudflare 的 SSL/TLS 选择的是 灵活 ,需要将 cloudflare 的 SSL/TLS 设置为 完全(严格)。